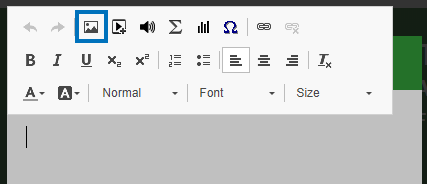
Add images to an iPoster in a couple of clicks using the Insert Image tool. You will find this tool on the toolbar of each content box as shown below.

General Image tips
The size of your images is important because it will impact the quality of your overall presentation. Ensure that your images are as large as possible so that they have maximum impact for the end viewer.
Images must be in JPG, PNG or GIF format. When inserting images, remember that they will expand to their full size when tapped or clicked on by visitors or by you during your presentation. So, make sure your images are as large as possible – up to 1920 x1080 pixels. And if available, use the original images for best quality. If they are not available, take screen shots of your images, but zoom in before you take them so that, again, they are as large as possible.
As you proceed, save your progress then check your work by clicking on the Preview button. You’ll get a close approximation of how your presentation will look on the HD screens, and can test all of the functionality: content boxes and images expand when clicked, videos play correctly, external links connect, etc…
Slideshow Images
The slide show window (available in some templates) has a minimum image size requirement of 960×360 pixels, but we recommend that you insert images up to 1920×1080 pixels.
When you look at the slide show in the condensed view any images larger than 960×360 will be cropped. However when you or an end viewer click or tap on the slide show in preview mode or at the conference, it will open up as an overlay and show all images at their full size.
Conference participants will then be able to flick through the slideshow as they wish. Having larger images will provide a more enjoyable and better quality viewing experience for them.
Diagrams, charts and tables
Diagrams, charts, tables, etc need to be inserted as images. Either export them from their source program as JPG or PNG, or take a screen shot. Make them as large as possible, and then import them into your content boxes. That way they will expand to make it easy for your visitors to view them.
Remember that an iPoster can contain so much more than an upload of a PDF or PowerPoint, so try to take advantage of this by including:
- Videos
- Sound files
- Links to dynamic external information (e.g. online data sets, visualizations, etc…)
- As much content as you feel is necessary to present your research with the detail it deserves. There are no content limits. As soon as you exceed the apparent physical space of a content box, it will scroll.
Adding an image to an iPoster content box
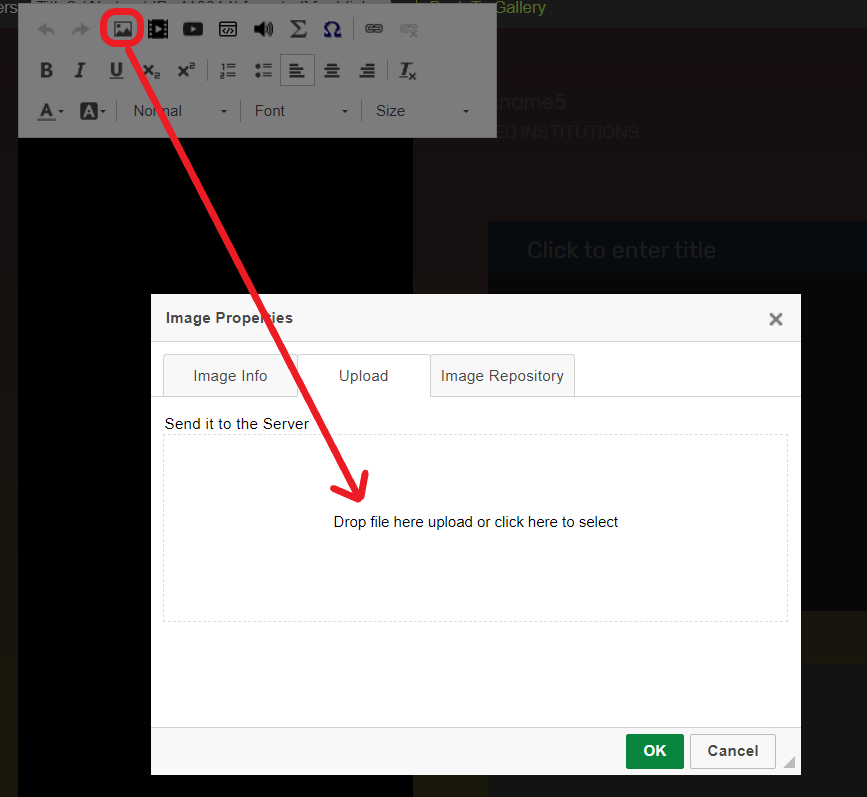
1. Either drag and drop your image into the upload box or click on the box to choose an image from your files. If you have previously uploaded images click on the ‘Image Repository’ tab to browse and select an existing image.

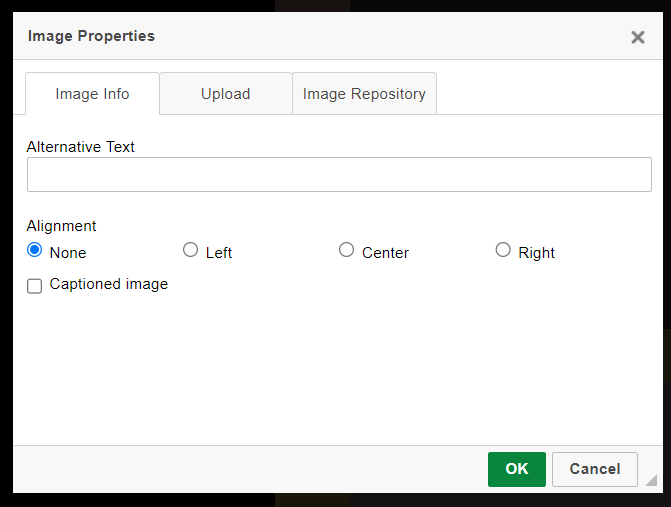
2. After dropping or selecting your image file allow approx. 10 seconds for it to upload. The Image Info tab will be displayed. You can choose to add captions or alternative text to your image or change the alignment using the options in this box. Click ‘Ok’.

3. The image is now inserted into the content box. You can double click on the image to return to the Image Info tab and change/update any of the settings here.
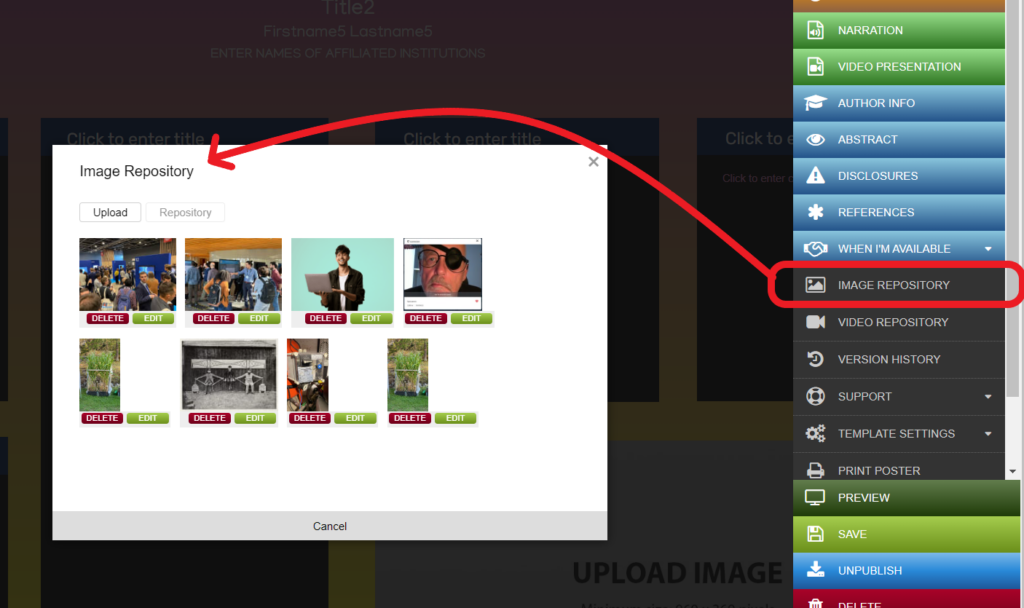
Accessing uploaded images
All uploaded images will be stored in the Image Repository on the main menu. When you click on the insert image tool you may choose to upload the image (as in the process outlined above) or you can insert an image that has already been uploaded. Simply click on the Image Repository tab to view your stored images.

Editing images
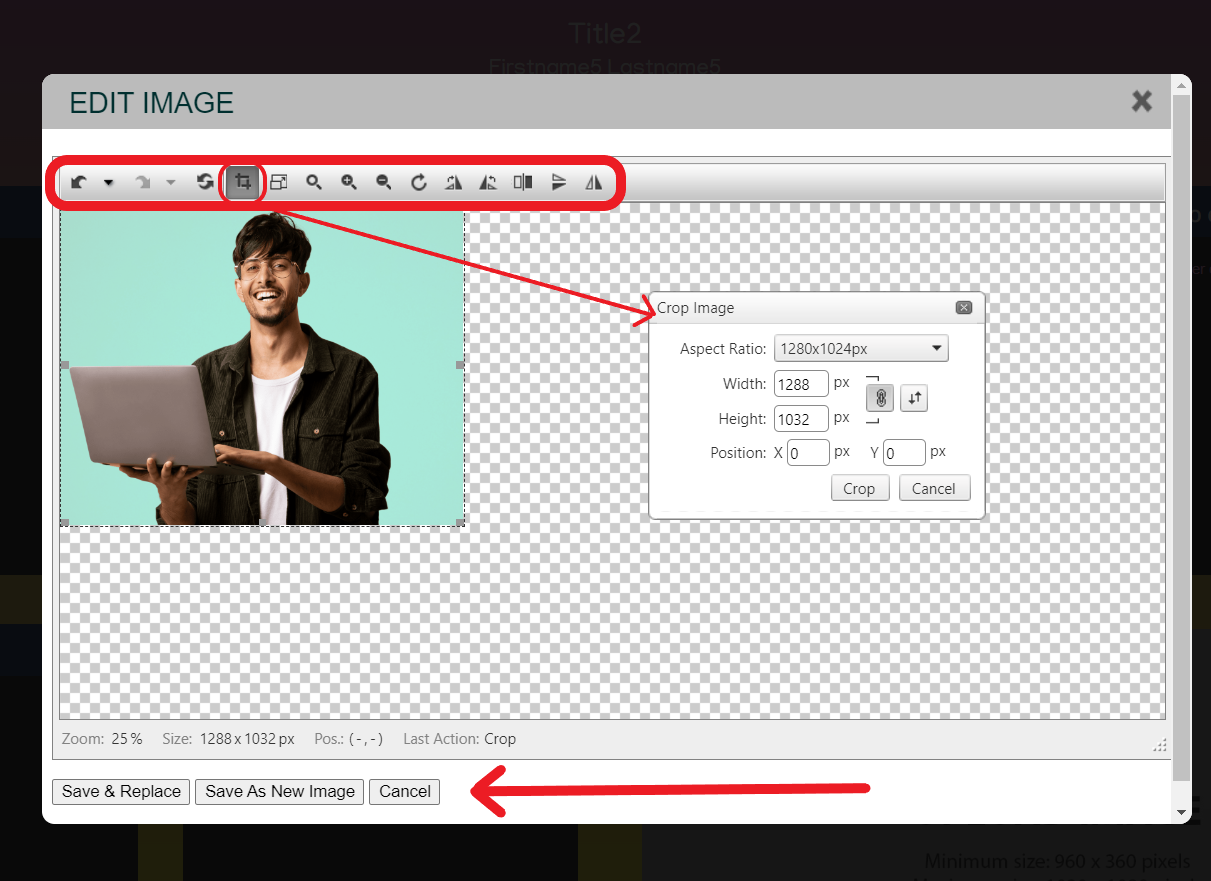
Images can be edited to some degree within the iPoster system. From the Image Repository click on the green edit button under the relevant image. You can crop, re-size, rotate, or flip the image using the controls in the top menu. The below example shows the cropping tool. You can also zoom in or out on the image to make it easier to see the edits you’re making.

When you’ve completed your edits you can either save the edited image as a new image or replace the original image with the edited one.
Be sure to view our tutorials, which will give you a broad overview of the how to create your presentations.
Need further assistance? Reach out to our support team; send a support request or email us at [email protected]. Don’t forget to let us know which conference you’re creating a presentation for.