The 2023 American Educational Research Association (AERA) annual meeting featured a diverse range of research presentations, including a number of engaging and informative iPresentations. We also provided a platform for access to all presentations made during the conference. This included papers delivered during panel discussions, roundtable discussions, workshops symposia and more. There have been over 2000 presentations created and uploaded to the gallery so far. The in-person component has just wrapped up in Chicago and the virtual event will take place in early May.
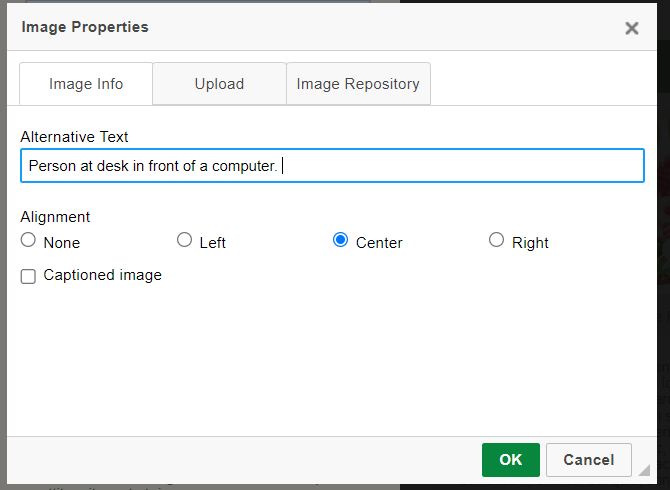
The AERA Annual Meeting was the first conference to use our newly integrated accessibility widget. This is a major step towards creating a more inclusive online environment. With this widget users with disabilities can easily navigate and interact with the iPoster interactive templates. The widget’s AI-powered technology automatically adjusts the interface to accommodate different accessibility needs. This includes screen reader compatibility, keyboard navigation, and color contrast adjustments. The widget’s user-friendly interface allows users to customize their experience to suit their specific needs, making it easier to access and understand the content on iPosters. We will continue tweaking the widget as we receive user feedback on it. This integration on the interactive templates is a win for accessibility and inclusivity in the science sharing community.